Modulz January update: Pages, Inspector, redesigned property panels, enhanced color tool, distance measurement, rulers, and more.

Colm Tuite
3 min readJust before Christmas, we launched the latest Modulz release to our existing beta users. Today, we're inviting hundreds more from our waitlist, so check your email!
Since launching in December, we've released many exciting features.
Pages
If you're the opposite of someone like me—and you like to keep your files organised—you can now do so by creating Pages within each Document.
Inspect Mode
We added the Inspector to better support the typical developer handoff workflow. Click the "Inspect" tab to see the CSS for the selected component(s). Choose between string or object syntax, then click the copy icon to grab the styles and paste them into your code editor.
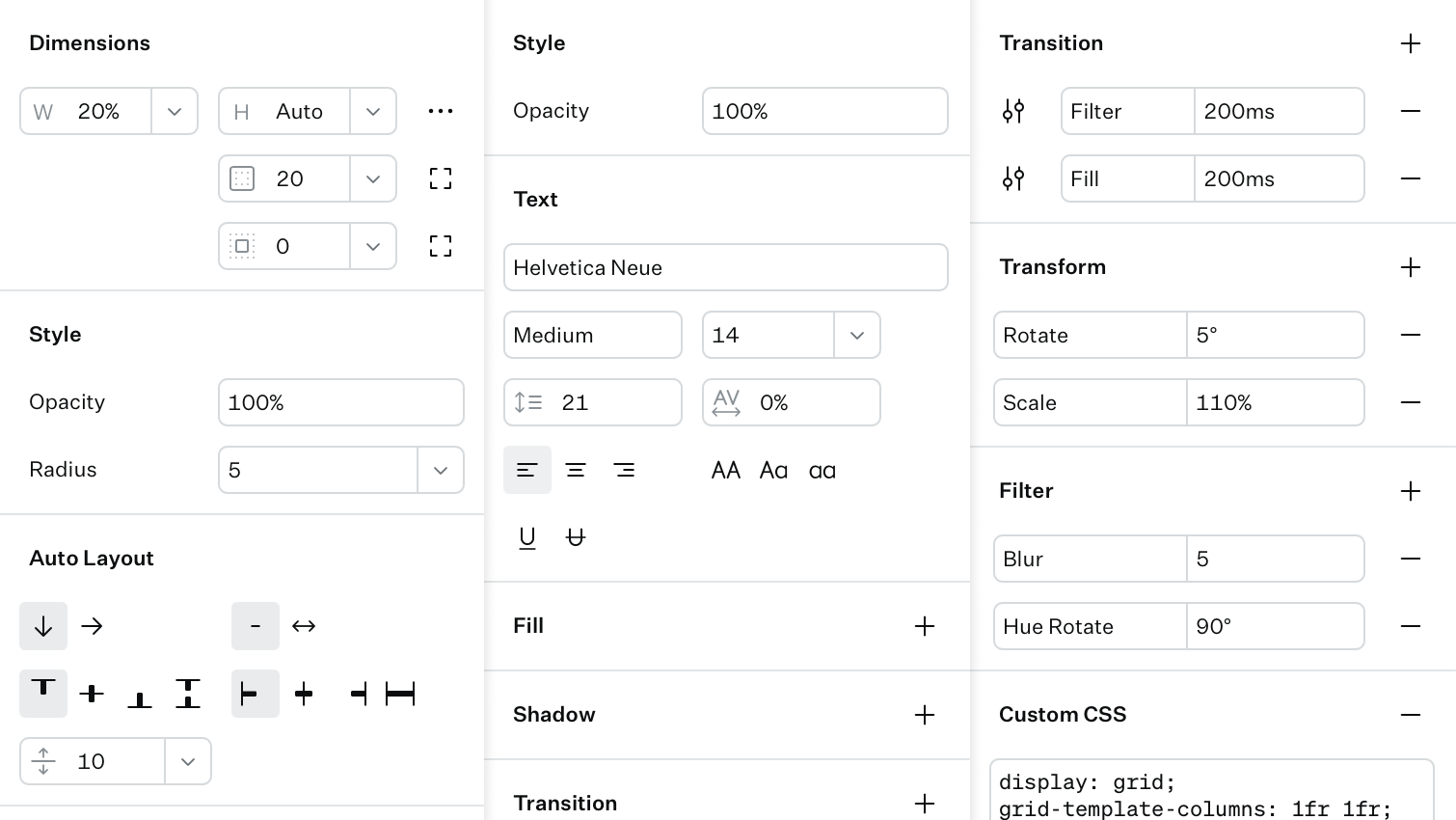
Redesigned property panel
We're continually improving the properties panel in order to minimise unwanted distractions, maximise vertical space, and make controls more intuitive. Some recent updates include:
- Min/max dimension inputs have been collapsed into a popover.
- Background image properties have been relocated to the color tool.
- Auto Layout icons have been refined.
- Redesigned Text panel.

Improved color tool
- It now accepts CSS color names and automatically converts them to HSL.
- Use the cursor keys to update channels individually.
- Set a background image from the color picker popover.
- Separated the alpha channel into its own input.
Zoom enhancements
For those of you who like fancy zoom shortcuts, you can now hold Z and draw a box to zoom into any area.
Distance measurement
Hold Option (Alt) to measure distances between your selected object(s) and any object(s) you mouse over. Handy for developers who need to grab measurements quickly, or if you just want to make sure your alignments are, well, aligned.
Rulers + Guides
If you need even more alignment tools, or you're a fan of freeform layout, Rulers are for you. Press Shift + R to toggle rulers. Then you can drag out horizontal and vertical guides.
Coming soon
Every month we'll release a blog post outlining major updates and new features. Next month, you can look forward to:
- Drag+drop image upload
- Drag+drop SVG upload
- Grid tool
- Complete fonts solution (system fonts + Google fonts integration)
- Tons of core experience enhancements
Want early access? There are 6000+ people on our waitlist, but each month we're releasing hundreds of invites. If you join our waitlist, we'll let you in asap.
Share this post on Twitter